
昨天搭了个GitHub Pages的免费博客,选了个主题~虽然GitHub Pages配置简单,但是还是需要安装Jekyll,Ruby等等。但是后来试了下,其实如果选好主题,根本没有必要安装这些,可以直接fork一个别人的主题,自己再修改下,再push到GitHub上,让GitHub帮我们部署博客就可以了~如果你觉得我的GitHub Pages主题还可以:https://flyzy2005.github.io/,响应式的~那么几分钟就可以搭出一个一样主题的。
环境需要
GitHub账号&Git客户端。Git客户端随便搜一下,安装教程很多~至于基本的Git操作可以参考:Git与GitHub常用命令小结。用到的所有Git命令就是最开始的那几步里用到的~
GitHub Pages博客搭建
1.fork仓库
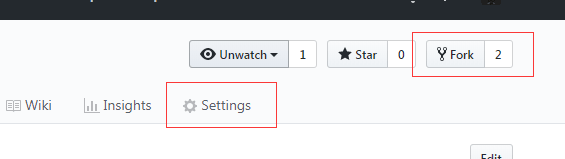
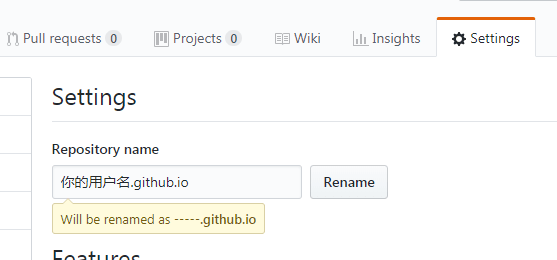
访问https://github.com/Flyzy2005/flyzy2005.github.io,点击左上角的Fork,再点击Settings,重命名这个仓库:
新名字就按照你的用户名.github.io,例如我的是flyzy2005.github.io。
2.clone到本地做修改
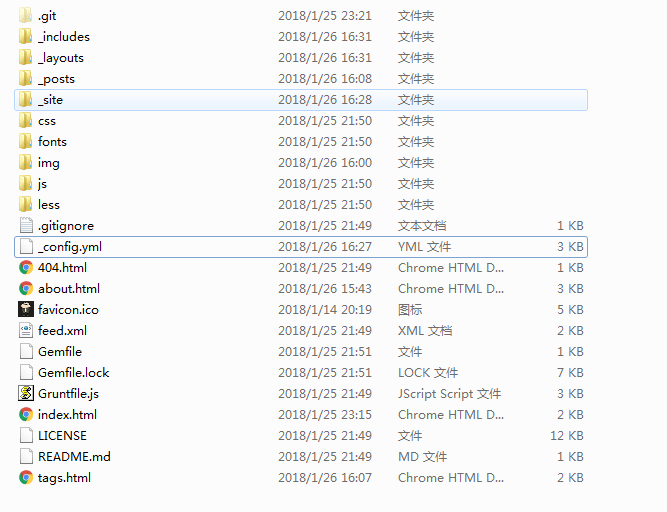
将这个仓库clone到本地仓库,项目结构如下图所示:
其中,about.html是关于的界面,index.html是首页,tags.html是标签集合页面。用记事本打开,可以修改里面的title和description改成你自己的~
favicon.ico和img文件夹里的图片是各种背景图和头像图,也可以做相应的修改~
最后,改一下_config.yml里的配置文件里的内容,基本都有中文注释的~注意一定要把百度统计和Google分析改成自己的,如果不用可以直接注释(在前面加个#)!!
在_posts文件夹里的就是你要发布的博客了,Markdown格式的文件。你可以将我的全部删除改成自己的~文件命令格式2018-01-25-build-home-page-with-wordpress.markdown,前面是日期,后面是名字。里面内容开头格式如下:
---
layout: post
title: 手把手教你搭建自己的个人网站
subtitle: 基于WordPress的个人网站
date: 2018-01-25
author: flyzy
header-img: "img/post-bg-2018.jpg"
tags:
- 建站
- WordPress
- 个人博客网站
---
后面再跟着Markdown格式的内容就可以了~
全部搞定后,再push到GitHub上去,过个1分钟左右,刷新你的主页(默认your_account_name.github.io),就会看到你的页面了~如果你想本地调试,可以参考GitHub Pages搭建一个免费,无限流量的博客教程,搭建Jekyll在本地调试。





相关文章